In an ongoing effort to make Passenger more amenable to Open Source contributions - we'll support any arbitrary app out-of-the-box soon, and we've significantly updated our developer documentation - we questioned everything. From the brand name (Passenger), down to the terminology (application server), and from supporting legacy systems to rewriting entire parts of our Stack in Golang.
About the terminology. In my line of work (I am a Developer Advocate for Passenger) I will frequent meetups and conferences where I am asked to explain what the product I'm evangelizing actually does. More often than not people respond to my "Passenger is an app sever..." with blank stares and I hesitate to continue.
Today Passenger supports more than 650.000 websites world-wide, surely those people know what to use Passenger for?!
What even is an application server?
An internet user opens a website in their browser. The browser then asks the web server to return it the web page the user is looking for. A web page is really just a text file (with references to other files, including images). When the web page is generated by a web app(lication), the web server can't relay that back to the user, it can only serve text files that have already been created.

An application server (app server) can instruct web apps to generate web pages. So in case the web server didn't find a text file (web page) ready to serve back to the user, it asks the app server to generate a web page for it.
The app server doesn't generate web pages itself though. This task it delegates to another program, the web application. The latter creates the web page and notifies the app server once it's done. In turn, the app server forwards the web page to the web server, and the web server to the user's browser.
If the page the user is looking for should be created by a web app and the creator hasn't bothered with using an app server, the web server won't know what to do and is incapable of finding the page the user is looking for. Not to complicate things, but some web servers are simultaniously app servers1, and many app servers are also web servers. That's not to say that it's irrelevant which app server you use for your project. The language your app is written in for instance limits the possibilities, and different app servers serve different use cases better.
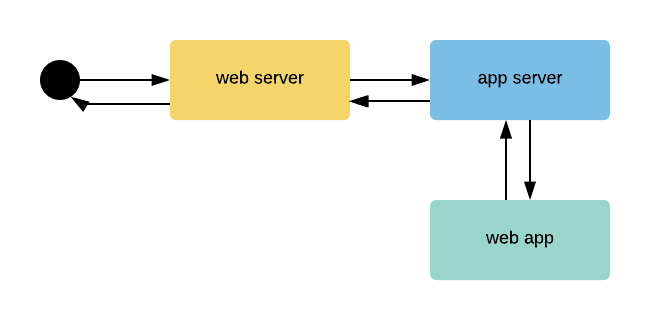
Hongli (Passenger's author) will summarize Passenger as follows: your browser talks to a web server which talks to an app server which talks to the web app, which is what runs a website.

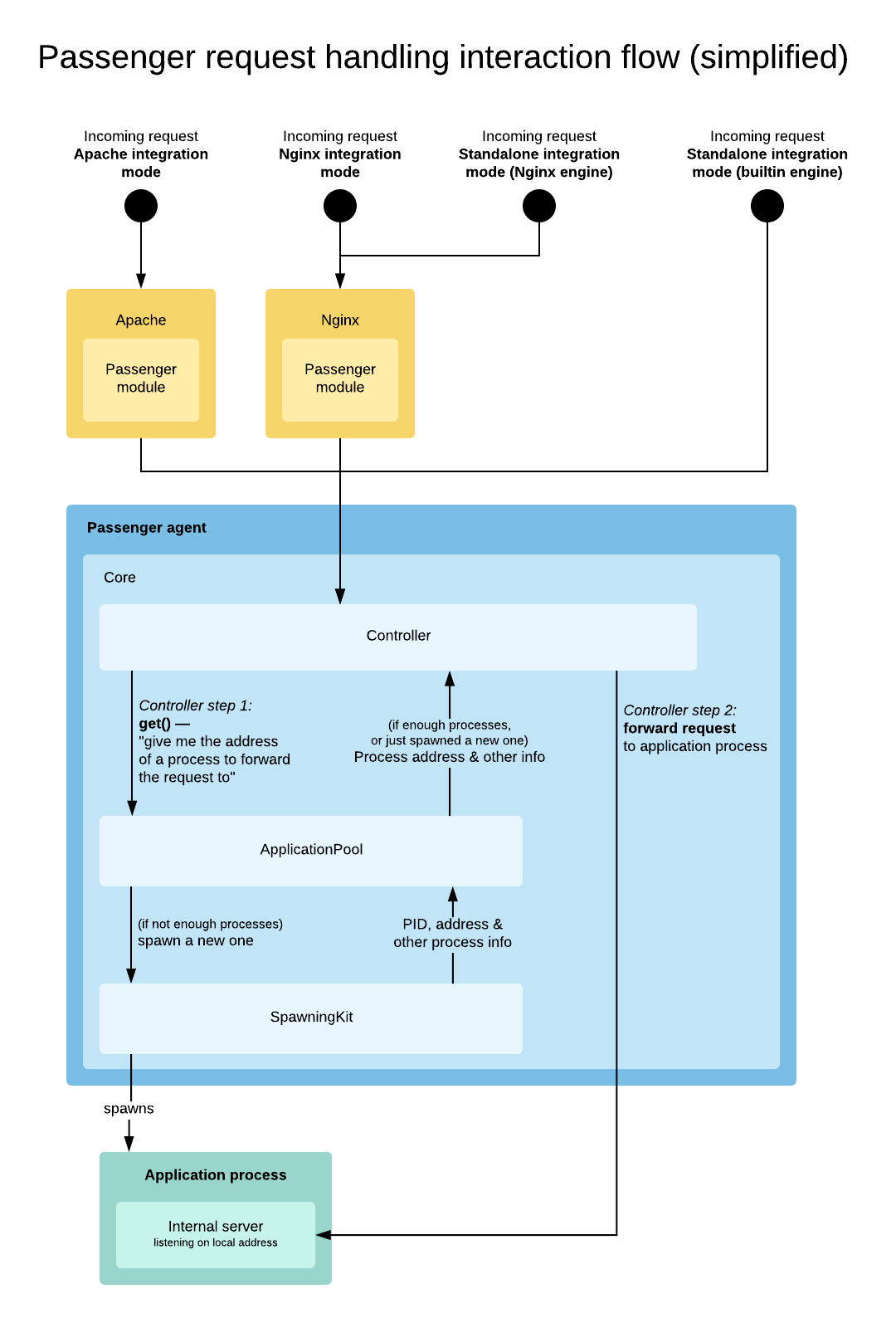
So, just to repeat, in slightly fancier words: when a request comes in via Apache or Nginx and their respective Passenger modules, or via Passenger’s standalone integration, Passenger finds the application process to forward the request to. Should there not be enough application processes, it will spawn a new application process to forward the request to. In the diagram above the black circle represents the user, in yellow is the webserver, everything blue is Passenger, and teal is the web app.
And I need this thing?
App servers like Passenger take care of concerns such as connection handling, concurrency, troubleshooting, and admin tools. It's kinda right there with you in the sidecar, taking care of settings for you, where you'd otherwise need an Ops person or some level of sysadmin experience to configure things yourself.
Contrary to popular belief, application servers can’t really make your app much faster (reduced latency), at most they can make your app more performant (increased throughput) by applying system resources efficiently in the orchestration of your app's requests.
1. This is the opportune moment to mention reverse proxies that negate the need for an app server. Popular web servers often use reverse-proxying functionality, that take requests from the Internet and forward them to servers in an internal network.↩

 Follow on Github
Follow on Github